Как сделать скриншот веб-сайта с помощью Google Apps Script
Здесь вы найдёте готовое решение – как создать автоматический скрин сайта для ваших задач. Его можно будет сохранить в папку на Google Drive, а также записать всю информацию о нём в Google Таблицу (дату и время создания скрина, ссылку на сайт и ссылку на скриншот в Google Drive).
Способ не потребует от вас навыков программирования! Достаточно только внимательности при выполнении пошаговой инструкции, которую вы найдёте ниже.
Снятие автоматизированных скриншотов используется для многих задач:
- Отслеживать внесение изменений на сайт (например: при размещении кнопок или других функциональных элементов, при добавлении контента и т.д.).
- Фиксировать страницы перед какими-либо масштабными действиями для возможности визуального сравнения «ДО/ПОСЛЕ» (например: при полной замене дизайна или контента).
- Использовать для оффлайн-анализа вебсайта (например: при необходимости проанализировать юзабилити, визуальных и функциональных элементов, контента).
- Проверять соответствие контента на страницах с указанным в URL для анализа релевантности.
- Проверять корректность отображения сайта на разных экранах, сравнивать дизайн и вёрстку вебсайта с десктопных и мобильных устройств.
- Архивировать сайты или отдельные страницы в виде скриншотов.
А также для любых других задач, для которых необходимо создавать скриншоты отдельных страниц или всего сайта.
Итак, для получения автоматических снимков страниц сайта, вам понадобится на сервис скриншотов Pikwy и облачный сервис по созданию исполняемых функций Google Apps Script
Если вы не знакомы с инструментами Google Apps Script, то сначала постараемся кратко объяснить суть и функционал этого продукта. А затем дадим инструкцию – как использовать его для автоматического создания скриншотов для ваших задач.
Что такое Google Apps Script и как его использовать для получения авто-скриншотов
Apps Script — это облачная платформа на JavaScript для автоматизации и интеграции различных задач с использованием продуктов от Google.
Простыми словами – сервис предоставляет готовый инструмент для запуска исполняемых функций (скриптов) и получения нужной вам информации в удобном для использования виде.
Мы создали готовый скрипт, который получает скриншот через Pikwy и затем сохраняет его в вашу папку на Google Drive, а при желании параллельно пишет информацию о скрине в Google Таблицы (дату и время снятия скриншота, а также ссылку на сайт и на скрин в папку на Google Drive).
И для его запуска вам нужно только внимательно следовать подробной инструкции.
Пошаговая инструкция для написания скрипта на Google Apps Script по созданию скриншотов через Pikwy:
1. Зайдите на сайт сервиса Google Apps script (https://script.google.com/).
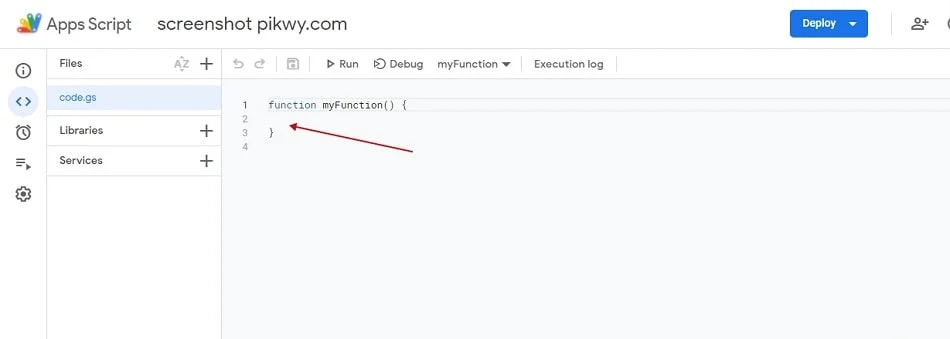
2. Нажмите кнопку «Создать проект» и в верхней строке заполните поле, которое по умолчанию называется «Проект без названия» - впишите там уникальное название вашего проекта.
3. Затем вставьте нужную функцию (ниже в статье вы найдёте готовые коды функций) и сохраните её.

4. Теперь необходимо перейти в свой аккаунт на нашем сервисе скриншотов //pikwy.com/ с активной подпиской или активированным бесплатным триал-доступом на 7 дней. Если вы не зарегистрированы – пройдите регистрацию, это занимает около 1 минуты).
5. Далее в личном кабинете на pikwy.com необходимо добавить новый токен в разделе «Токены».
6. Теперь вам нужно перейти в аккаунт вашего облачного хранилища Google Drive (https://drive.google.com/), создать папку. Затем зайдите в эту папку и из адресной строки скопируйте ID папки (это символы после последнего слеша).
Пример:
если полный адрес папки – https://drive.google.com/drive/u/0/folders/1iVbO4dzPelIqGwqaVI4Sddqa16fWtdSYn
значит ID папки – 1iVbO4dzPelIqGwqaVI4Sddqa16fWtdSYn
7. Если вам необходимо, чтобы вся информация (дата и время создания скрина, ссылка на сайт и ссылка на скриншот в Google Drive) фиксировались в Google Таблице, то необходимо создать в этой или любой другой папке пустую Google таблицу, после чего тоже взять её ID (таким же способом, как и в предыдущем пункте).
8. Если у вас много сайтов, по которым надо делать скриншоты, то для этого необходимо создать еще одну Google Таблицу и скопировать в столбец A1 все ссылки, чтоб они вышли вертикально, после чего тоже взять её ID (таким же способом, как и в предыдущем пункте).
9. Чтобы скрипт сохранял картинку в Google Drive и Google Таблицы – обязательно добавьте эти сервисы в раздел облачного сервиса Google Apps Script. Это необходимо, чтобы скрипт мог с ними взаимодействовать (т.е. использовать для сохранения информации). Если не добавить Google Drive – скрипт не сможет сохранять скриншоты! Если не добавить Google Таблицы – скрипт не будет фиксировать данные в вашу таблицу.
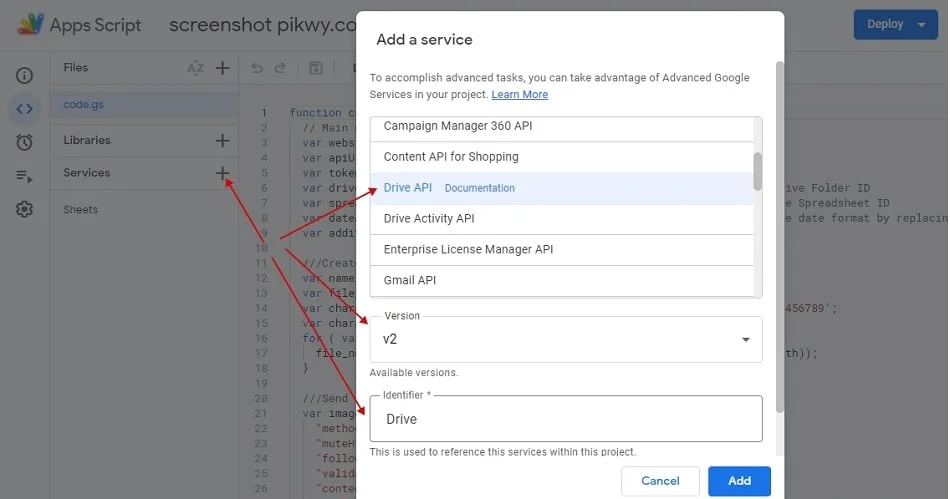
Чтобы добавить сервисы вам нужно нажать значок «+» рядом со строкой «Сервисы», после чего откроется окно со списком доступных Google сервисов:
- Для добавления Google Drive – выберите в этом списке Drive API, ниже укажите версию V2 и индикатор Drive.
- Для сохранения в Google Таблицы – добавьте из списка Google Sheets API, ниже укажите версию V4 и идентификатор Sheets.

10. Далее приступаем к созданию исполняемой части скрипта для создания автоматических скриншотов. Вам не нужно ничего программировать! Для запуска скрипта вам потребуется только скопировать готовые части кода и добавить ваши индивидуальные данные в соответствующие разделы:
Раздел Main parameters
function captueScreenshot() {
// Main parameters
var apiUrl = "https://api.pikwy.com";
var token = "YOUR TOKEN";
var driveFolderId = "DRIVE FOLDER ID"; // Google Drive Folder ID
var spreadSheetId = "SPREADSHEET ID"; // Google Spreadsheet ID
var dateAndTime = new Date().toLocaleString('en-US'); ///You can change the date format by replacing en-US
var parsingUrlSpreadSheetId = "PARSING SPREADSHEET ID"; Spreadsheet ID with links
var numberThreads = 10; ///The number of concurrent requests to take a screenshot. Depends on your chosen plan.- В параметр websiteURL – впишите URL сайта, которого надо сделать скрин.
- В параметр token вставьте токен с сервиса Pikwy.com, который вы создали в пункте 5.
- В параметр driveFolderId вставьте ID папки, который вы получили в пункте 6.
- В параметр spreadSheetId вставьте ID Google Таблицы, который вы получили в пункте 7.
- В параметре parsingUrlSpreadSheetId вставьте ID Google Таблицы, который вы получили в пункте 8.
- В параметре numberThreads укажите количество одновременных запросов на создание скринов. Зависит от выбранного вами плана.
Раздел Read data from Google Spreadsheet отвечает за чтение ссылок из Google Таблицы
/// Read data from Google Spreadsheet, A1 colomn
var parsingUrlLastRow = SpreadsheetApp.openById(parsingUrlSpreadSheetId).getActiveSheet().getLastRow();
var parsingUrls = SpreadsheetApp.openById(parsingUrlSpreadSheetId).getActiveSheet()
.getRange("A1:A"+ parsingUrlLastRow).getValues();Раздел Additional options for taking a screenshot отвечает за разрешение, задержу перед созданием скрина и т.д.. Подробную информацию обо всех поддерживаемых параметрах скриншот-сервиса Pikwy, вы можете посмотреть на странице API https://pikwy.com/api
let formData = {
///Additional options for taking a screenshot
'u': encodeURIComponent(parsingUrls[i]),
'tkn': token,
'f':'jpg',
'width':'1500',
'height':'2000'
};В разделе Create a random filename в параметре «namelength» – при желании вы можете изменить длину случайного названия скриншота.
///Create a random filename
var namelength = 30;
var file_name = '';
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var charactersLength = characters.length;
for ( var i = 0; i < namelength; i++ ) {
file_name += characters.charAt(Math.floor(Math.random() * charactersLength));
}Раздел Send request отвечает за отправку ваших данных в pikwy.com
///Send request
var image = UrlFetchApp.fetch(apiUrl, {
"method": "GET",
"muteHttpExceptions": true,
"followRedirects": true,
"validateHttpsCertificates": true,
"contentType": "application/x-www-form-urlencoded",
"payload": "u="+ encodeURIComponent(websiteURL) +"&tkn="+token+additionalParameter
}).getBlob().getAs('image/jpeg').setName(file_name);Раздел Save screenshot to Google Drive отвечает за сохранения скриншота в Google Drive.
///Save screenshot to Google Drive
var folder = DriveApp.getFolderById(driveFolderId);
var file = DriveApp.createFile(image);
Drive.Files.update({"parents": [{"id": folder.getId()}]}, file.getId());
var driveImageUrl = 'https://drive.google.com/file/d/' + file.getId() + '/view';Раздел Insert data into Google Spreadshtee отвечает за сохранения информации в Google Таблицы
/// Insert data into Google Spreadsheet
var lastRow = SpreadsheetApp.openById(spreadSheetId).getActiveSheet().getLastRow();
var insertData = [dateAndTime,screenshotUrl,driveImageUrl]
SpreadsheetApp.openById(spreadSheetId).getActiveSheet().getRange("A"+ (lastRow+1)+":C"+(lastRow+1))
.setValues([insertData]);После копирования фрагментов кода и заполнения всех блоков своими данными, у вас должна получиться такая функция:
function captueScreenshot() {
// Main parameters
var apiUrl = "https://api.pikwy.com";
var token = "YOUR TOKEN";
var driveFolderId = "DRIVE FOLDER ID"; // Google Drive Folder ID
var spreadSheetId = "SPREADSHEET ID"; // Google Spreadsheet ID
var dateAndTime = new Date().toLocaleString('en-US'); ///You can change the date format by replacing en-US
var parsingUrlSpreadSheetId = "PARSING SPREADSHEET ID"; Spreadsheet ID with links
var numberThreads = 10; ///The number of concurrent requests to take a screenshot. Depends on your chosen plan.
/// Read data from Google Spreadsheet, A1 colomn
var parsingUrlLastRow = SpreadsheetApp.openById(parsingUrlSpreadSheetId).getActiveSheet().getLastRow();
var parsingUrls = SpreadsheetApp.openById(parsingUrlSpreadSheetId).getActiveSheet()
.getRange("A1:A"+ parsingUrlLastRow).getValues();
/// Preparing data for a query
var urlsArr = [];
for(i in parsingUrls){
if (parsingUrls[i] != false) {
let formData = {
///Additional options for taking a screenshot
'u': encodeURIComponent(parsingUrls[i]),
'tkn': token,
'f':'jpg',
'width':'1500',
'height':'2000'
};
let headersParam = {
"url": apiUrl,
"method": "post",
"muteHttpExceptions": true,
"followRedirects": true,
"validateHttpsCertificates": false,
"contentType": "application/x-www-form-urlencoded",
"payload": formData};
urlsArr.push(headersParam);
}
}
var splitUrlsArr = [];
for (let i = 0; i < urlsArr.length; i += numberThreads) {
const chunk = urlsArr.slice(i, i + numberThreads);
splitUrlsArr.push(chunk);
}
for(i in splitUrlsArr){
var responses = UrlFetchApp.fetchAll(splitUrlsArr[i]);
for(b in responses){
if(responses[b].getContentText().length > 1000){
///Create a random filename
var namelength = 30;
var file_name = '';
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var charactersLength = characters.length;
for ( var c = 0; c < namelength; c++ ) {
file_name += characters.charAt(Math.floor(Math.random() * charactersLength));
}
var image = responses[b].getAs('image/jpeg').setName(file_name);
///Save screenshot to Google Drive
var folder = DriveApp.getFolderById(driveFolderId);
var file = DriveApp.createFile(image);
Drive.Files.update({"parents": [{"id": folder.getId()}]}, file.getId());
var driveImageUrl = 'https://drive.google.com/file/d/' + file.getId() + '/view';
/// Insert data into Google Spreadsheet
var lastRow = SpreadsheetApp.openById(spreadSheetId).getActiveSheet().getLastRow();
var insertData = [dateAndTime,decodeURIComponent(splitUrlsArr[i][b]['payload']['u']),driveImageUrl]
SpreadsheetApp.openById(spreadSheetId).getActiveSheet().getRange("A"+ (lastRow+1)+":C"+(lastRow+1)).setValues([insertData]);
}
}
}
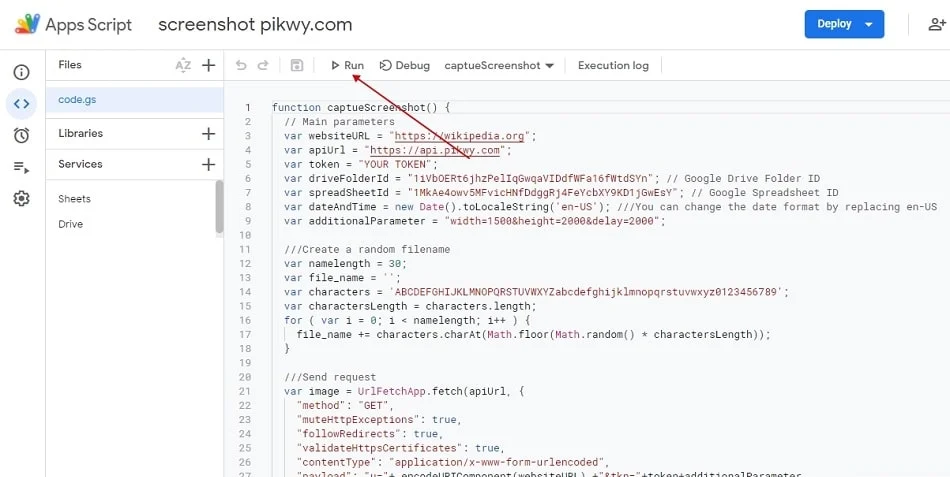
}Нажмите кнопу «Выполнить» (она находится в строке меню над кодом скрипта).

11. После нажатия откроется окно для запроса разрешения доступа скрипта к папке на Google Drive и к вашей Google Таблице (для предоставления доступа – одобрите разрешение).
Далее выполняется скрипт.
12. Готово. Скриншот сохранён в папку на Google Drive и в Google Таблице (если это было необходимо).
Попробуйте! Это действительно очень удобно и просто.
А если возникнут вопросы – спрашивайте.
С радостью ответим!
Команда разработчиков сервиса скриншотов Pikwy.